イベントカレンダー等公開された Googleカレンダーを WordPress 上で新着情報と同じように一覧表示したいことを実現するプラグインです。ショートコードとして利用できます。さらに多言語の場合、カレンダーも複数あるかもしれないなと思って、複数指定できるようにしてます。
*サポートについては次のサポートフォーラムをご利用ください: https://wordpress.org/support/plugin/list-view-google-calendar/
*トラブルシューティング情報については、次のGoogleドキュメントを参考にしてみてください: https://docs.google.com/document/d/1kzDlwENmHmfe3zmO9baGd8NAxSAP_WQb_aJiDybQGOs/edit?usp=sharing
最新版(変更履歴は末尾に記載)
- 2025.10.03: 7.3をリリースしました。GoogleカレンダーAPIのURL確認用ショートコードオプション「debug」を追加しました。値が固定ページ、投稿、アーカイブのID番号の場合、その特定の固定ページ、投稿、アーカイブ上において、API経由でGoogleカレンダーデータを取得するURLを表示します。
ショートコード
- <ul>[gc_list_view]</ul>
Googleカレンダーをサイトに1つしか活用しないなら、Google Calendar API KeyとGoogle Calendar ID の2つの設定をするだけで、上記ショートコードは動作します。後から複数指定したい場合には、ショートコードの引数として別途指定できます。また 4.0 より複数カレンダーに対応しました。 g_id_*** (は任意)を設定すると、そのカレンダー情報もマージされるようになります(ただし最初のカレンダーは、g_idを指定する必要あり)。また各カレンダー用の APIは個別設定も可能です。 g_api_key_ (*** は g_id_***と対。最初のカレンダーは g_keyを使う必要あり)で指定できます。基本的に指定したほうが良いです。APIは無料で一日100万クエリという制限があるためです。
デフォルトで利用する場合には、「テキスト」モードで設定してください。理由は、汎用性を保つために、<ul></ul>タグを別途つける必要があるためです。それが面倒な場合には
- [gc_list_view html_tag="p"]
を使えば、<p>タグで出力されますので、ビジュアルモードで問題ありません。
あるいは後述するフックを使えば、出力データを自分のテーマに合わせたカスタマイズが簡単にできます!
ショートコードオプション(Version 7.3)
Googleカレンダーから、「現在日付」を起点として未来のカレンダーを10件取得して表示します。日付フォーマットは、YYYY.MM.DD(2017.04.10)です。表示順番は、「起点」をベースとした日付の昇順です。
- [gc_list_view start_date="YYYY-MM-DD/ALL" end_date="YYYY-MM-DD" date_format="Y.m.d" time_format="" orderbysort="descending/ascending" g_id="Google Calendar ID" g_api_key="Google Calendar API Key" max_view=10 max_display="" html_tag="li/p/dd/lip/li2/li-month/li-title/li-notitle/li-month-notitle" html_tag_class="" id="" hook_secret_key="" lang="" enable_view_category="" g_id_***="Additional Google Calendar ID" g_api_key_***="Additional Google Calendar API Key with g_id_***" view_location="" no_event_message="" view_location_name="" no_event_link="" view_end_date="" months_title="" debug=""]
だけのオプションを用意しました。オプション設定は他の設定よりも優先されます。
- start_date = データ取得の「起点」を設定します。デフォルトは現在の日時("now"と同じ)。ALLだと一番古いカレンダーデータを起点とします。datetime のフォーマットをサポートしており、 "now", "+1 days", "-2 days", "yesterday", "-1 week" 等を使えます。 "-2 days" は現在の日時から 2日前の日時を意味します。"+1 days" は現在の日時から 1日後の日時を意味します。
- end_date = データ取得の「終点」を設定します。デフォルトは制限なしで、設定するとそこまでのデータを取得します。datetime のフォーマットをサポートしています。本日までの指定をしたい場合には、end_date="now" という設定が使えます。
- date_format = データ表示時の日付フォーマットを変更できます。フォーマットを記述できます。デフォルトは Y.m.d = YYYY.MM.DD です。Y-m-d = YYYY-MM-DDなどのように変更できます。
- time_format = データ表示時の時間フォーマットを変更できます。フォーマットを記述できます。H:i = 19:30(24時間表記)などの設定が可能です。
- orderbysort = 「起点」をベースにした表示時の日付ソートです。デフォルトは降順です。ascending を設定することで昇順にできます。Google Calendar API v3では、この降順設定が削除された(Google Calendar API v2では ordersortがあった)ため、一旦データを取得した後にプラグイン側でソートしなおしています。ascending、descending以外の設定をした場合には、descendingがセットされます。
- g_id = Google Calendar IDを個別に変更したいときに設定できます。複数のカレンダーを使いたい場合に指定します。ただし、最初のカレンダーは g_id を使ってください。2つ目以降は、g_id_2 など、g_id_*** などの形式で使ってください。
- g_api_key = Google Calendar API Keyを個別に変更したいときに設定できます。ただし、最初のAPI Keyは g_key を使ってください。
- max_view = 最大表示件数であり、この件数分を Googleカレンダーから取得します。
- max_display = デフォルトは空です。もし、lang オプションを使わない場合には、このオプション設定は不要です。 "max_view" オプションは、Googleカレンダーから取得するデータ件数を意味しました。他方、"max_display"は、表示件数を意味します。もし、"max_display"が設定されていない場合には、"max_view" の値がセットされます。もし、様々な言語のイベントデータ(1.2.3 の3つのイベントが日本語、4.5.6 の3つのイベントが英語)の場合で、 "max_view=5"、lang="en"の場合、 5. と 6. のイベントしか表示できません。理由はイベント件数が6件あり、そのうち先頭の5つのみしかGoogleカレンダーから取得していないためです。したがって、"max_view" を 6かもう少し多めに設定した上で、"max_display" を 5にすれば、Googleカレンダーから 6か設定した多めの件数を取得した上で、必要な言語の 5件をピックアップして表示することができます。
- html_tag = 各イベントの表示テンプレートを指定します。li, p, dd, lip, li2, li-month, li-title, li-notitle, li-month-notitle を指定でき、それ以外の値がセットされた場合には<li>がセットされます。 class="list-view-google-calendar">がセットされます。li2 は li タグのスタイルかつ日時が同じイベントがまとまって表示されます。li-monthは、月ごとに表示できます。li-titleは、タイトルを1行目に、それ以外を2行目以降に表示します。li-notitle, li-month-notitleは、タイトルを非表示にして場所のみを一行で表示します。また、表示をカスタマイズする場合には、後述するフックが利用できます。
- html_tag_class = html_tag に対する classのセットです。デフォルトは、list-view-google-calendar です(<html_tag class="list-view-google-calendar ">***</html_tag>)
- id = もしフック利用時に、各ショートコードにおいてカスタマイズを変更したければ、この id を活用してみてください。
- hook_secret_key = フックを安全に利用するためのキーです。フックを利用する場合には指定した上で、フック側でも値を返してください。詳しくは、末尾のフック項目参照。
- lang = Googleカレンダーの説明文に #lang [値] が存在し、値が一致したものだけ表示。もし一つのGoogle カレンダー から 英語のイベントのみを出力したい場合、英語のイベントの説明文に #lang en を含めておき、ショートコードオプションとして lang="en" 追加してください。
- enable_view_category = 空以外の値を設定すると、カレンダーの説明文内に #type, #organizer のハッシュタグが設定されていれば、カテゴリー表示する(例
2017-10-22 カテゴリー名 主催情報 タイトル) - g_id_*** = *** はユニークであれば自由に設定してください。2つ以上のカレンダーをマージして一覧表示するときに追加の Google カレンダー ID を指定して下さい。
- g_api_key_*** = *** は、g_id_*** の *** と連動する形で設定してください。。2つ以上のカレンダーをマージして一覧表示するときに追加の Google カレンダー ID 用に個別に API を設定するときに指定して下さい。
- view_location = 空以外の値を設定すると、タイトルの次の行にカレンダーイベントの「場所」が表示されます。また下記の特別な値を設定することもできます。
- “yes|link” : URL(http:// または https://)にGoogleカレンダーの位置情報へのリンクが追加されます
- “yes|map” : Googleカレンダーの位置情報にGoogleマップへのリンクが追加されます。
- “yes|link|map” : Google Calendar の位置情報の URL(http://、https://)に対してリンクが追加され、位置情報の値に URL がない場合は、Google Maps のリンクが追加されます。
- no_event_message = イベントが存在しないときのメッセージを設定します。設定なし、あるいは空の場合、「There are no events.」(日本語サイトの場合には、「イベントがありません。」)が設定されます。 none を設定すると、非表示設定になります。
- view_location_name = view_location オプションが有効(空以外の値)の場合に表示されるタイトル名を変更します。値が空の場合、デフォルト値(Location:)がセットされます。
- no_event_link = no_event_link オプションが有効(空以外の値)の場合、イベントへのリンクが削除されます。
- view_end_date = view_end_date オプションが有効(空以外の値)の場合、開始日の後に、view_end_date の値を区切り文字列として、終了日が表示されます。
- months_title = html_tag において li-month, li-month-notitle を指定した場合、月のタイトルを設定できます。”1:January title, 8:August title” のように指定します。順不同で、月数字:月タイトル としてコンマで区切ります。
- $months_title_array = The shortcode for the month title, months_title is an array converted to an associative array
- debug = 固定ページ、投稿、アーカイブのいずれかのID番号の場合、その特定の固定ページ、投稿、アーカイブ上で、API経由でGoogleカレンダーデータを取得するURLを表示します。そのURLを直接アクセスして、正しくデータが取得できるか確認するなどが可能になります。
Google Calendar API Keyの生成方法
- Creating Google API Key (Simple Calendar Documentation)
英語ですが、画像を加えてとても分かりやすく説明されています。これをみれば生成できると思います。なお APIは一日100万クエリまでの制限があります。それ以上使いたい場合には、Google Calendar API Usage Limits ページを参考にしてください。
Google Calendar ID の確認方法
- Finding Your Google Calendar ID (Simple Calendar Documentation)
英語ですが、画像を加えてとても分かりやすく説明されています。これをみればきっと探せるはず!
詳細は、下記の Googleドキュメント「Google Calendar List View の具体的な使い方」を参照してみてください。
https://docs.google.com/document/d/1stx0vDLT8hrJdqBUC49Gx5aiPumtSPKLWYfqKQ0Hal0/edit?usp=sharing
どんな設定があるの
WordPressの管理ダッシュボードの「設定」内に「Google Calendar List View Settings」があります。ここで基本的な設定ができます。
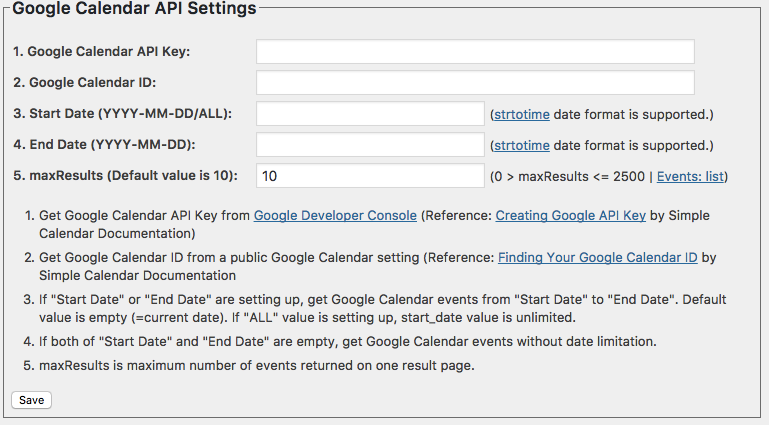
Google カレンダー API設定
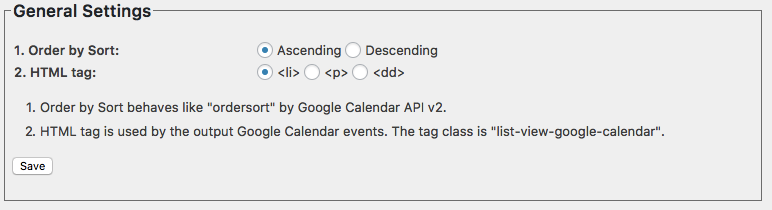
出力時の設定
「起点日」を基軸とした日付のソート(昇順、降順)
HTMLタグの出力設定になります。いずれもショートコードのオプションでも指定できます。
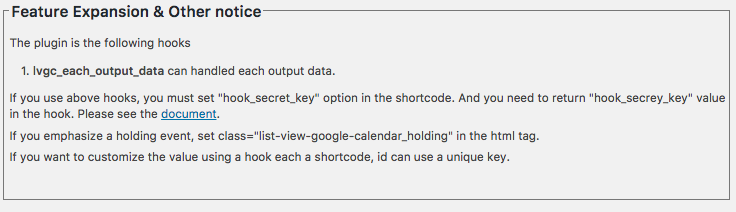
フック& その他のお知らせ
フックの使い方
以下、サポートしているフックを テーマのための関数「functions.php」 内でどのように記述するかの例をあげておきます。 各フックを利用すると出力データを変更できるため、ショートコードに「hook_secret_key」オプションを設定し、このhook_secret_key と、フック内から返す hook_secret_key が同一である場合のみ有効になります。
フックで活用できる配列
$out_atts として受け渡されます。バージョン 5.9 から Googleカレンダーのイベントから取得したデータも受け渡されるようになりました。こちらのデータについては、add_filter( 'lvgc_each_output_data', '関数名', 10, 3 ); のように引数を3 とした上で、function 関数名 ($out, $out_atts, $gc_value) などのように値を引き渡してください。なおデータのいくつかは esc_url や esc_html でエスケープしています。
$out_atts については、
extract($out_atts);
を使えば、下記の変数として利用できます。
- $start_date_num = 各イベントの開始日(Ymd)
- $start_date_value = 各イベントの開始日(date_format で指定したフォーマット)
- $start_date_time = 各イベントの開始時間(time_formatで指定したフォーマット)
- $end_date_num = 各イベントの終了日(Ymd)
- $end_date_value = 各イベントの終了日(date_formatで指定したフォーマット)
- $end_date_time = 各イベントの終了日(time_formatで指定したフォーマット)
- $today_date_num = 本日(Ymd)
- $holding_flag = 各イベントが開催日なら true, そうでないなら false
- $gc_link = 各イベントのGoogleカレンダーへのリンク
- $gc_title = 各イベントのタイトル
- $gc_description = 各イベントの説明(HTMLタグOK, wp_kses_post でエスケープ)
- $gc_location = 各イベントの場所
- $plugin_name = プラグイン名
- $html_tag_class = ベース用クラス名
- $html_tag_class_c = 開催日用クラス名(開催日 = {$html_tag_class}_holding, 開催日以外 = $html_tag_class)
- $id = ショートコードオプション(id)
- $lang = ショートコードオプション(lang)
- $hash_tags = 各イベントの説明内のハッシュタグ(array( "hash_tag"=>array("value"=>"", "title"=>""), …..); )
- $hash_tags_type_title = 各イベントの説明内のハッシュタグ のうち、 #type hash_tag_category hash_tag_title の hash_tag_titleの値 (= $hash_tags[‘type’][‘title’])
- $hash_tags_type_organizer = 各イベントの説明内のハッシュタグ のうち、 #organizer value の value の値(= $hash_tags[‘organizer’][‘value’])
- $output_category_temp = ショートコードオプション enable_view_category が設定されていれば、#type, #category の出力タグが入る(デフォルトは空)
- $hash_tags_display_value = 各イベントの説明内のハッシュタグ のうち、 #display value の value の値(= $hash_tags[‘display’][‘value’])(デフォルトは空、none あるいは off が入っていれば、そのイベントは表示されない)
- $element_count = フック「lvgc_each_output_data」を利用したときの要素番号。
- $gc_description_title = イベント説明の抜粋(最大1024バイト)。
- $view_location_name = view_location オプションが有効(空以外の値)の場合に表示されるタイトル名するときに使います。
- $no_event_link = イベントリンクが不要かどうかの判定につかいます。
- $start_date_month_value = イベントの月の数値データ(YYYYmm形式)
- $pre_start_date_month_value = 一つ前のイベントの月の数値データ(YYYYmm形式)
- $month_value = イベントの月名(英語)
- $translate_month_values = イベントの月名(WordPress Core による翻訳済) – array形式
- $view_end_date = 開始日と終了日の区切り文字列
- $months_title_array = 月タイトルのショートコード months_titleを、連想配列型に変換したものです。
lvgc_each_output_data
各イベントを出力する際のコードを変更できます。
デフォルトは、次の通り
- <lt> class="list-view-google-calendar_item"><li class="list-view-google-calendar"><span class="list-view-google-calendar_">日付</span> <※1 ハッシュタグ #type, #organizer が存在する場合><a class="list-view-google-calendar_link" href="Google カレンダーリンク" target="_blank" title="イベント説明の抜粋">タイトル</a></li>
<※1 ハッシュタグ #type, #organizer が存在する場合> = <span class="list-view-google-calendar_category">#type の第2引数の値</span><span class="list-view-google-calendar_organizer">#organizer の第1引数の値</span>
を出力するコードになっています。
これをそのままフックで書いてみましょう。
詳細は、下記の Googleドキュメント「Google Calendar List View の具体的な使い方」のP3の「lvgc_each_output_data の例」以下を参考にしてみてください
https://docs.google.com/document/d/1stx0vDLT8hrJdqBUC49Gx5aiPumtSPKLWYfqKQ0Hal0/edit?usp=sharing
タイムゾーン処理に気をつけること
date や i18_date では WordPress におけるタイムゾーン処理ではうまくいかないか、面倒が発生します。のでタイムゾーン処理なんて考えたくないぜ〜って人には、次のWordPress専用関数を利用すると幸せになれます。
現在日時取得&日時フォーマット変換:current_time
-
-
- $current_time = currentitme("Y-m-d"); (2017-04-03 など年月日で取得する場合)
-
日時フォーマット変換:get__from_gmt
-
-
- $start_date = get__from_gmt($item[‘start’][‘Time’], "Y-m-d");
-
Googleカレンダーイベントの開始日時をタイムゾーンに配慮して、年-月-日で $start_date に入れる
まぁとこんな感じで、テンプレートであろうが、固定ページ、投稿ページ(カスタム投稿含む)のどこでも、「公開」されているGoogleカレンダーについては、一覧表示出来るように作っています。
変更履歴(過去バージョン)
- 2025.09.14: 7.2.9をリリースしました。終了時刻を表示する際に view_end_date ショートコードオプションを指定した場合、date_format オプションによっては同日の終了日が表示される問題を修正しました。ただし、終了時刻のフォーマットは time_format オプションに依存します。デフォルトは H:i です。
- 2025.09.02-03: 7.2.4, 7.2.5, 7.2.6, 7.2.7, 7.2.8公開。2つのテンプレートを追加(li-month-notitle, li-notitle)。ショートカットコードの追加(time_format)。li-month, li-month-notitleを指定したときに、月のタイトル表示ができるショートコード months_titleを追加(例:months_title=”1:January title, 8:August title”)
- 2025.03.30: 7.2.2 公開(PHP8.4対応)。PHP7.4をサポートする最後のバージョンになります。
- 2024.08.24: 7.2.0 公開
ショートカットオプション html_tag に li-title を追加。ショートコードのオプション date_format=”m.d.y H:i” view_end_date=”-” を設定することで、開始時刻と終了時刻の両方を表示できるようになります。 - 2024.08.12: 7.1.2 公開
* view_location “ショートコードオプションに、”yes|link”、”yes|map”、”yes|link|map “の3つの選択値を追加。 - 2024.08.08: 7.1.1 公開(PHP8.3対応)。
変更点は次の通り。includes/getAPIDataCurl.phpのk_getAPIDataCurl関数で、refererヘッダがないコンテンツの取得に失敗することがある問題を修正しました。 - 2023.02.28: 7.1.0 公開(PHP8.2対応)。
変更点は次の通り。${html_tag_class} など ${} の変数の扱いが PHP8.2で非推奨になったため、{$html_tag_class} のような記述方法へ変更。 - 2022.11.05: 7.0.0 公開(API取得方法を変更)
- 2022.03.31: 6.9.2 公開
- 2022.03.30: 6.9, 6.9.1 公開
- 2022.03.27: 6.8 公開
- 2022.02.10: 6.7.2 公開
- 2022.02.07: 6.7.1 公開
- 2022.02.04: 6.7 公開
- 2021.11.21: 6.6 公開
- 2021.04.22: 6.5.2 公開
- 2021.04.21: 6.5.1 公開
- 2021.04.21: 6.5 公開(ショートコードオプション no_event_link を追加)
- 2021.04.18: 6.4.1 公開(ショートコードオプション view_location_name について修正)
- 2021.04.18: 6.4 公開(ショートコードオプション view_location_name を追加)
- 2021.04.16: 6.3 公開(イベントリンクをマウスオーバーすると、イベント説明の一部が表示される機能を追加)
- 2021.03.20: 6.2 公開
- 2021.03.16: 6.1 公開
- 2021.03.15: 6.0 公開
- 2021.03.05: 5.9.1 公開
- 2020.05.14: 5.9 公開
- 2020.03.08: 5.8 公開
- 2020.02.26: 5.7 公開
- 2020.02.04: 5.6 公開
- 2020.01.24: 5.5 公開
- 2019.12.13: 5.4 公開
- 2019.11.26: 5.3 公開(Googleカレンダーを複数指定した時のソートがうまくできていなかった問題の修正)
- 2019.11.11: 5.2 公開
- 2019.07.19: 5.1 公開
- 2019.02.14: 5.0 公開
- 2018.09.27: 4.6公開
- 2018.09.26: 4.5公開, 4.5.1公開
- 2018.09.18: 4.4公開
- 2018.07.11: 4.3公開
- 2017.11.11: 4.2公開
- 2017.10.19: 4.1公開
- 2017.09.17: 4.0公開 at WordCamp Tokyo 2017
- 2017.08.31: 3.1公開
- 2017.08.25: 3.0公開
- 2017.08.24: 2.2公開
- 2017.07.21: 2.1公開
- 2017.06.26: 2.0公開
- 2017.06.25: 1.5, 1.51公開
- 2017.04.18: 1.3, 1.4, 1.41, 1.42公開
- 2017.04.11: 1.2公開
- 2017.04.10: 1.1公開
- 2017.04.09: 1.0公開
2025年10月3日 ドキュメント変更(7.3対応)
2025年9月3日 ドキュメント変更(7.2.7対応)
2024年8月24日 ドキュメント変更(7.2.0対応)
2021年11月21日 ドキュメント変更(6.6対応)
2021年4月21日 ドキュメント変更(6.5対応)
2021年4月18日 ドキュメント変更(6.4, 6.4.1対応)
2021年4月16日 ドキュメント変更(6.3対応)
2021年3月16日 ドキュメント変更(6.1対応)
2021年3月15日 ドキュメント変更(6.0対応)
2017年8月25日 ドキュメント変更(3.0対応)
2017年8月24日 ドキュメント変更(2.2対応)
2017年7月21日 ドキュメント変更(2.1対応)
2017年6月26日 ドキュメント変更(2.0対応)
2017年6月25日 ドキュメント文章の変更
2017年4月20日 冒頭の文言を追加
2017年4月18日 フックに関する説明を追記
2017年4月17日 フックに関する説明を追記
2017年4月10日 バージョン1.2 の加筆
2017年4月10日 バージョン1.1 の加筆
2017年4月9日 @kimipooh